Danh thiếp được cho là công cụ kết nối mạnh mẽ nhất trong túi của bạn. Đó là ấn tượng đầu tiên đại diện về bạn và doanh nghiệp của bạn. Mặc dù, chúng ta đang trong thời đại kỹ thuật số, thời mà mạng xã hội chiếm ưu thế, nhưng danh thiếp vẫn còn là một hình thức kết nối thực sự giữa bạn và đồng nghiệp của bạn, nơi mà mạng xã hội không thể có.
Trong hướng dẫn này, tôi sẽ sử dụng Adobe Photoshop CS6 để hướng dẫn bạn từng bước cách tạo danh thiếp chuyên chuyên, bằng cách sử dụng các hình dạng cơ bản, hình dạng tùy chỉnh, định dạng văn bản đơn giản và sắp xếp vị trí hợp lý.
Với danh thiếp này, nó là một phần 4 trong một Business Card Bundle từ portfolio của tôi trên GraphicRiver. Đừng ngần ngại hãy kiểm tra bộ sưu tập danh thiếp của tôi để lấy ý tưởng và cảm ứng.

Để bắt đầu, tải và cài đặt những tài nguyên sau:
Đi tới Edit > Presets và chọn Preset Manager. Trong trình đơn thả xuống Preset Type, chọn Custom Shapes và nhấn Load. Bây giờ tìm đếm tập tin chưa giải nén và chọn Tutorial-Shapes.csh. NhấnLoad và hoàn thành.

Đi tới File > New và nhấp các thông số sau:
Bây giờ nhấn OK để tạo tài liệu.

Trước khi chúng ta bắt đầu, đảm bảo các tùy chọn đã được kích hoạt. Nếu có một dấu kiểm bên cạnh tùy chọn thì nó đã được kích hoạt và bạn có thể bỏ qua bước tiếp theo.
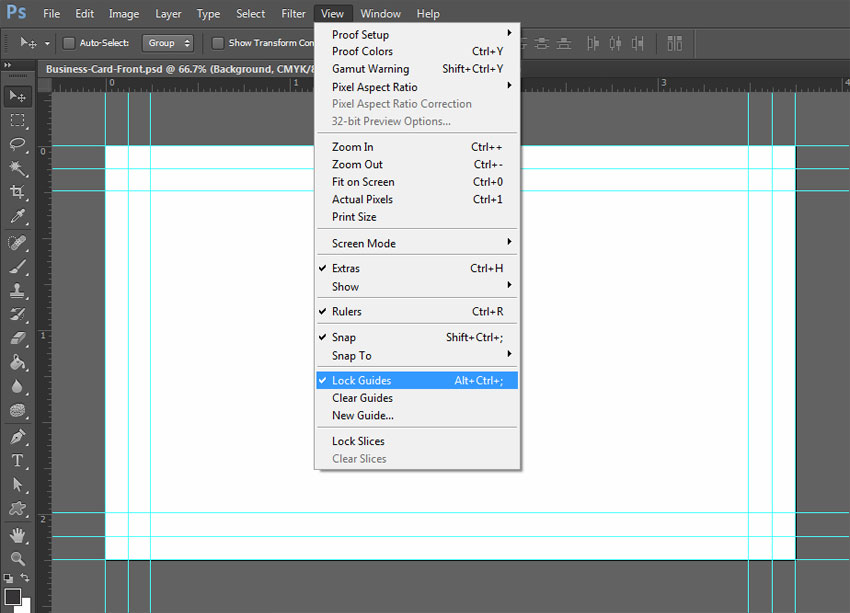
Nhấn Control-R hoặc đi tới View > Rulers để hiện thanh thước Rulers. Tiếp theo đi tới View và đánh dấu Snap. Cuối cùng đi tới View > Snap To và đánh dấu Guides, Layers và Document Bounds.

Hãy bắt đầu với Safe Area, trong đó gồm tất cả các hình ảnh quan trọng và văn bản nên giữ lại. Đơn giản chỉ cần click vào Ruler và Drag vào bốn mặt của tài liệu. Nó nên dính vào vị trí dễ dàng.

Bây giờ, hãy tạo canvas size kích thước 3.5 x 2 inch. Đi tới Image > Canvas Size và thiết lập Width: 3.5 inches với Height: 2 inches. Nhấn OK.

Tiếp theo, chúng ta sẽ tạo đường dẫn Trim. Bất kỳ những phần thừa của hướng dẫn sẽ bị loại bỏ sau khi in. Bây giờ click vào Ruler và kéo đường dẫn tới bốn mặt của tài liệu.

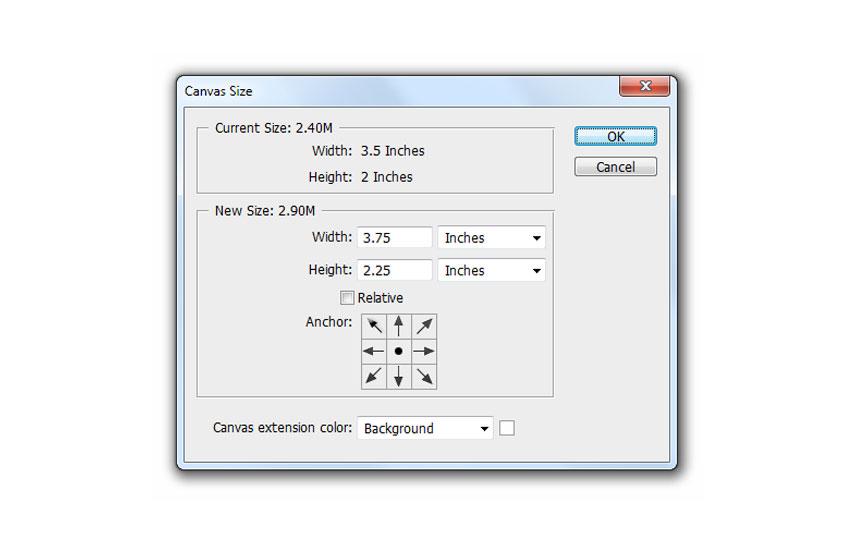
Tăng canvas size lần cuối. Đi tới Image > Canvas Size và thiết lập Width: 3.75 inches với Height: 2.25 inches. Nhấn OK

Tạo đường dẫn Boundary. Mặc dù không cần thiết như việc tạo ra đường dẫn này giúp khi canh chỉnh góc các đối tượng. Đơn giản chỉ cần click vào Ruler và kéo đường dẫn vào bốn mặt của tài liệu.

Bây giờ đã hoàn thành, làm tiếp tục và khóa các đường dẫn ở những vị trí hiện tại. Đi tới View và đánh dấu Lock Guides

Chọn Rounded Rectangle Tool từ Toolbar và click bất kỳ vào canvas. Thiết lập Width: 820 px, Height: 80 px, Radius: 15 px và nhấn OK.

Đi tới Layer > Rename Layer. Đặt tên layer này là Address Bg và ấn Enter.

Double-click vào Layer Thumbnail. Nhập C:0 M:20 Y:80 K:0 và nhấn OK.

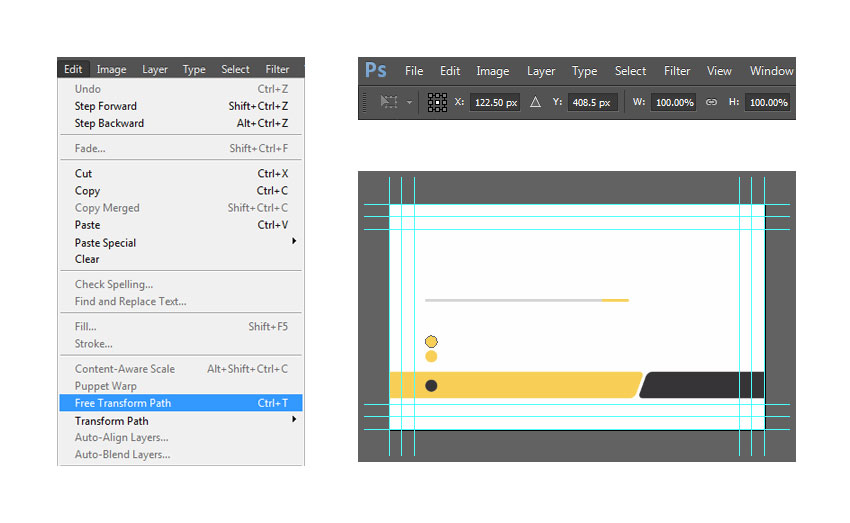
Nhấn Control-T hoặc đi tới Edit > Free Transform Path và thiết lập Horizontal Skew thành H: -20. Nhấn Enter hai lần để xác nhận.

Nhấn Control-T hoặc đi tới Edit > Free Transform Path. Thiết lập Horizontal Position thành X: 337 px và Vertical Position thành Y: 540 px. nhấn Enter hai lần để xác nhận.
Chọn công cụ Rectangle Tool (U). Bấm Path Operations và chọn Subtract Front Shape. Bây giờ vẽ một hình chữ nhật, chồng lên hình dư như minh hoạ trong hình dưới đây.
Để hoàn tất đường trim, nhấn Path Operations và chọn Merge Shape Components.
Chọn Address Bg từ bảng Layers. Đi tới Layer > Duplicate Layer và đặt tên layer này là Tagline Bg. Nhấn OK.
Double-click vào Layer Thumbnail. Nhập C:0 M:0 Y:0 K:95 và nhấn OK.
Bây giờ hãy xoay Rotate layer này. Đi tới Edit > Transform Path > Rotate 180 Degrees.
Nhấn Control-T hoặc đi tới Edit > Free Transform Path. Thiết lập Horizontal Position thành X: 1126.5 px và Vertical Position thành Y: 540 px. Nhấn Enter hai lần để xác nhận.
Chọn công cụ Rectangle Tool (U) và sau đó hãy bấm Path Operations và chọn Subtract Front Shape. Vẽ một hình chữ nhật chồng lên phần hình thừa.
Nhấn Path Operations và chọn Merge Shape Components.

Đi tới Layer > New > Group và đặt tên nhóm là Separator.

Chọn Rectangle Tool (U) và click vị trí bất kỳ trên canvas. Thiết lập Width là 530 px và Height thành 8 px, và nhấn OK.

Double-click vào Layer Thumbnail và nhập C:0 M:0 Y:0 K:18. Nhấn OK.

Nhấn Control-T hoặc đi tới Edit > Free Transform Path. Thiết lập Horizontal Position là X: 370 px và Vertical Position thành Y: 286 px. Nhấn Enter

Đi tới Layer > Rename Layer. Đặt tên layer này là Left và nhấn Enter.

Đi tới Layer > Duplicate Layer. Đặt tên layer này là Right và ấn OK.
Chọn công cụ Rectangle Tool (U). Thiết lập Width là W: 80 px và ấn Enter.
Double-click vào Layer Thumbnail. Nhập C:0 M:20 Y:80 K:0 và nhấn OK.
Nhấn Control-T hoặc đi tới Edit > Free Transform Path. Thiết lập Horizontal Position với X: 675 px và Vertical Position với Y: 286 px. Nhấn Enter
Đi tới Layer > New > Group. Đặt tên nhóm này là Icons Bg and press OK.
Chọn Ellipse Tool từ Toolbar và click vị trí bất kỳ trên canvas. Nhập Width: 35 px, Height: 35 px và nhấn OK.
Double-click vào Layer Thumbnail. Nhập C:0 M:0 Y:0 K:95 và nhấn OK.
Nhấn Control-T hoặc đi tới Edit > Free Transform Path. Thiết lập Horizontal Position với X: 122.5 px và Vertical Position với Y: 541 px. Nhấn Enter

Đi tới Layer > Rename Layer. Đặt tên layer này Address và nhấn Enter.

Đi tới Layer > Duplicate Layer. Đặt tên layer tên Website và nhấn OK.

Nhấn Control-T hoặc đi tới Edit > Free Transform Path. Thiết lập Horizontal Position với X: 122.5 px và Vertical Position với Y: 453 px. Nhấn Enter

Double-click vào Layer Thumbnail. Nhập C:0 M:20 Y:80 K:0 và nhấn OK.

Đi tới Layer > Duplicate Layer. Đặt tên layer này Email và nhấn OK.

Nhấn Control-T hoặc đi tới Edit > Free Transform Path. Thiết lập Horizontal Position với X: 122.5 px và Vertical Position với Y: 408.5 px. Nhấn Enter

Đi tới Layer > Duplicate Layer. Đặt tên layer Phone và nhấn OK.

Nhấn Control-T hoặc đi tới Edit > Free Transform Path. Thiết lập Horizontal Position với X: 122.5 px và Vertical Position với Y: 364.5 px. Nhấn Enter

Bây giờ, chúng ta đã hoàn thành background biểu tượng, tiếp theo là tạo biểu tượng. Đi tới Layer > New > Group. Đặt tên nhóm Contact Icons và nhấn OK.

Bắt đầu bằng cách tạo biểu tượng địa chỉ. Chọn Custom Shape Tool từ Toolbar. Nhấn Custom Shape Picker và chọn Address Icon.

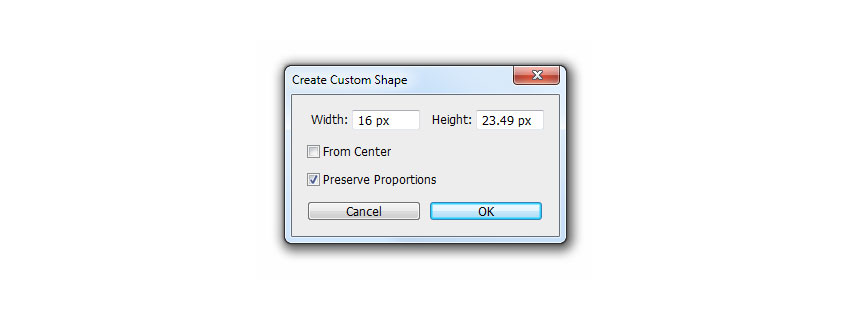
Click vị trí bất kỳ trên canvas. Đánh dấu Preserve Proportions, nhập Width: 16 px và nhấn OK.

Đi tới Layer > Rename Layer. Đặt tên layer này Address và nhấn Enter.

Double-click vào Layer Thumbnail. Nhập C:0 M:0 Y:0 K:0 và nhấn OK.
Nhấn Control-T hoặc đi tới Edit > Free Transform Path. Thiết lập Horizontal Position với X: 123 px và Vertical Position với Y: 540.5 px. Nhấn Enter hai lần để xác nhận.
Bây giờ, chúng ta tiếp tục tạo biểu tượng trang web. Chọn Custom Shape Tool từ Toolbar. Nhấn Custom Shape Picker và chọn Website Icon.
Click vị trí bất kỳ trên canvas. Đánh dấu Preserve Proportions, nhập Width: 20 px và nhấn OK.
Đi tới Layer > Rename Layer. Đặt tên layer tên Website và nhấn Enter
Nhấn Control-T hoặc đi tới Edit > Free Transform Path. Thiết lập Horizontal Position với X: 123 px và Vertical Position với Y: 453 px. Nhấn Enter hai lần để xác nhận.
Tạo biểu tượng email. Chọn Custom Shape Tool từ Toolbar. Nhấn Custom Shape Picker và chọn Email Icon.

Click vào vị trí bất kỳ canvas. Đánh dấu Preserve Proportions, nhập Width: 20 px, và nhấn OK.

Đi tới Layer > Rename Layer. Đặt tên layer là Email và nhấn OK.

Nhấn Control-T hoặc đi tới Edit > Free Transform Path. Thiết lập Horizontal Position với X: 123 px và Vertical Position với Y: 409 px. Nhấn Enter hai lần để xác nhận.

Bây giờ hãy tạo biểu tượng điện thoại. Chọn công cụ Custom Shape Tool từ Toolbar. Nhấn Custom Shape Picker và chọn Phone Icon.

Click vào vị trí bất kỳ trên canvas. Đánh dấu Preserve Proportions, nhập Width: 20 px, và nhấn OK.

Đi tới Layer > Rename Layer. Đặt tên layer tên Phone và nhấn OK.

Nhấn Control-T hoặc đi tới Edit > Free Transform Path. Thiết lập Horizontal Position với X: 123 px và Vertical Position với Y: 365 px. Nhấn Enter hai lần để xác nhận.
Trước tiên, chúng ta cần mở khóa Background layer, với biểu tượng khóa. Double-click vào Background Layer và đặt tên Background. Nhấn OK.
Đảm bảo Background Layer vừa mở khóa vẫn được chọn. Giữ phím Shift và click vào nhóm Contact Icons.
Bây giờ, tất cả các layer và các nhóm được chọn, đi tới Layer > New và chọn Group from Layers. Đặt tên nhóm này là Background và nhấn OK.
Nền phía trước của danh thiếp đã xong.
Trước khi chúng ta chèn văn bản và logo, bên dưới là mẫu tham khảo.
Đảm bảo bảng Character và Paragraph đã được bật trước khi tiếp tục. Bỏ qua bước này và tiếp tục bước 2 nếu chúng được bật theo mặc định.
Chọn công cụ Horizontal Type Tool (T) từ Toolbar và nhấn nút Character và Paragraph.
Chọn Right Align Layer trong bảng Paragraph. Trong bảng Character, thiết lập Font là Lato, Font Style thành Black, Font Size là 6 pt và Color thành C: 0 M:0 Y:0 K:0
Bây giờ click vào hình Tagline Background và nhập VISUAL EYE CANDY vào text box. Nhấn Control-Enter.
Bạn cần thay đổi màu sắc và style word VISUAL. Hãy bắt đầu bằng cách chọn từ đặc biệt. Đảm bảo công cụ Horizontal Type Tool (T) vẫn được chọn, vị trí con trỏ bên phải trên từ VISUAL và double-click để chọn.
Trong bảng Character, thiết lập Font Style là Regular và Color thành C:0 M:20 Y:80 K:0. Nhấn Control-Enter để áp dụng thay đổi.
Nhấn Control-T hoặc đi tới Edit > Free Transform Path. Thiết lập Horizontal Position với X: 934 px và Vertical Position với Y: 541 px. Nhấn Enter hai lần để xác nhận.

Đi tới Layer > New > Layer. Đặt tên layer Address và nhấn OK.

Trong bảng Paragraph, chọn Left align text. Trong bảng Character, thay đổi Font Style thành Bold Italic và thiết lập Color thành C:0 M:0 Y:0 K:95.

Chọn công cụ Horizontal Type Tool (T) và click vào hình Address Background. Gõ 777 Seventh Avenue New York NY 54321 vào text box và nhấn Control-Enter khi hoàn thành.

Nhấn Control-T hoặc đi tới Edit > Free Transform Path. Thiết lập Horizontal Position với X: 373 px và Vertical Position với Y: 542 px. Nhấn Enter hai lần để xác nhận.

Đi tới Layer > New > Layer. Đặt tên layer Phone/Email/Website và nhấn OK.

Trong bảng Character, thay đổi Font Style thành Regular và thiết lập Leading thành 10.5 pt.
Chọn công cụ Horizontal Type Tool (T) và click vào vùng trống bên cạnh Contact Icons. Bây giờ gõ "000 1234 5678, madison@email.com" và "www.website.com", mỗi dòng riêng. Để thực hiện, nhấn Enter sau mỗi dòng tạo một dòng mới. Press Control-Enter
Nhấn Control-T hoặc đi tới Edit > Free Transform Path. Thiết lập Horizontal Position với X: 269 px và Vertical Position với Y: 409 px. Nhấn Enter hai lần để xác nhận.
Giữ Control và Address và Phone/Email/Website layer. Đi tới Layer > New > Group from Layers và đặt tên nhóm Contact. Nhấn OK.

Hãy bắt đầu với chức vụ. Đi tới Layer > New > Layer. Đặt tên layer Job Title và nhấn OK.

Trong bảng Character, thiết lập Font Style sang Bold Italic, thiết lập Leading thành Auto và Color với C:0 M:20 Y:80 K:0, và nhấn OK.

Chọn công cụ Horizontal Type Tool (T) và click vào vùng trống ở trên. Bây giờ nhập Graphic Designer vào text box và nhấn Control-Enter để xác nhận.

Nhấn Control-T hoặc đi tới Edit > Free Transform Path. Thiết lập Horizontal Position với X: 194 px và Vertical Position o Y: 224 px. Nhấn Enter hai lần để xác nhận.

Hãy tạo tên layer. Đi tới Layer > New > Layer. Đặt tên layer Name và nhấn OK.

Trong bảng Character, thiết lập Font Style thành Light, Font Size là 10 pt, và Color với C:0 M:0 Y:0 K:95, và nhấn OK.

Chọn công cụ Horizontal Type Tool (T) và click phía trên Job Title. Bây giờ nhập STEVE MADISON vào text box và nhấn Control-Enter.

Hãy chỉ định một kiểu phông đậm cho STEVE. Vị trí con trỏ của bạn trên STEVE và nhấp đúp vào để chọn. Trong bảng Character, thiết lập Font Style thành black và nhấn Control-Enter để xác nhận những thay đổi.

Nhấn Control-T hoặc đi tới Edit > Free Transform Path. Thiết lập Horizontal Position với X: 268 px và Vertical Position với Y: 188px. Nhấn Enter hai lần để xác nhận.
Hãy sắp xếp các layer bằng Name và Job Title layer together. Giữ Control và chọn Name và Job Title layer. Đi tới Layer > New và chọn Group from Layers. Đặt tên nhóm Name & Job Title và nhấn OK.
Đi tới Layer > New > Group. Đặt tên nhóm là Logo và nhấn OK.
Trong bảng Paragraph, chọn Center Text. Trong bảng Character, thiết lập Font style thành Light, Font size là 6 pt, Leading là 6.5 pt, và Color với C:0 M:0 Y:0 K:95, và nhấn OK.
Chọn Horizontal Type Tool (T) và click vào vị trí bất kỳ trên canvas. Gõ CREATIVE INSPIRATIONS vào text box và nhấn Control-Enter
Hãy thiết lập style khác cho từ CREATIVE. Vị trí con trỏ đặt ở trên CREATIVE và double-click để chọn. Trong bảng Character, thiết lập Font Style thành Black với Font Size thành 12 pt và nhấn Control-Enter
Nhấn Control-T hoặc đi tới Edit > Free Transform Path. Thiết lập Horizontal Position với X: 902 px và Vertical Position với Y: 306 px. Nhấn Enter hai lần để xác nhận.
Chọn Custom Shape Tool từ Toolbar. Nhấn Custom Shape Picker và chọn Logo Shape.
Nhấp phải trên Company Name. Bây giờ đánh dấu Preserve Proportions và thiết lập Width: 110 px. Nhấn OK.
Đi tới Layer > Rename Layer. Đặt tên layer Logo và nhấn ENTER.

Double-click vào Layer Thumbnail. Thiết lập màu C:0 M:20 Y:80 K:0 và nhấn OK.

Nhấn Control-T hoặc đi tới Edit > Free Transform Path. Thiết lập Horizontal Position với X: 902 px và Vertical Position với Y: 210 px. Nhấn Enter hai lần để xác nhận.

Hãy chọn nhữn layer cần trong nhóm này. Trước tiên chọn texlayer VISUAL EYE CANDY. Bây giờ giữ Shift và chọn Logo group.

Bây giờ bạn đã chọn những layer và nhóm cần thiết, hãy đi tới Layer > New > Group from Layers. Đặt tên nhóm Details và nhấn OK.

Tuyệt! Phần trước của danh thiếp đã hoàn thành.
Giờ quan trọng là lưu lại trước khi chuyển sang phần sau danh thiếp. Đi tới File > Save hoặc nhấn Control-S trên bàn phím.

Chúng ta không tạo ra tài liệu mới vào lúc này. Thay vào đó, chúng ta sẽ nhân đôi phần trước để lưu thiết lập tài liệu một lần nữa. Đi tới Image > Duplicate. Đặt tên tài liệu Business-Card-Back và nhấn OK.

Trong bảng Layers, click vào biểu tượng Triangle bên cạnh Details và Background lộ nội dung nhóm. Bây giờ giữ Control và chọn Groups và Layers:

Bây giờ loại bỏ những nhóm và layer không cần. Đi tới Layer > Delete > Layer và nhấn Yes để xác nhận.

Chọn nhóm Logo trong bảng Layers. Nhấn Control-T hoặc đi tới Edit > Free Transform Path. Thiết lập Horizontal Position với X: 562.5 px và Vertical Position với Y: 338 px. Nhấn Enter hai lần để xác nhận.

Trước tiên, chọn Tagline Bg layer trong bảng Layers. Nhấn Control-T hoặc đi tới Edit > Free Transform Path. Thiết lập Horizontal Position với X: 464.5 px và Vertical Position với Y: 540 px. Nhấn Enter hai lần để xác nhận.
Đi tới Layer > Duplicate Layer. Đặt tên layer Website Bg và nhấn OK.
Đi tới Edit > Transform Path và chọn Flip Horizontal.
Nhấn Control-T hoặc đi tới Edit > Free Transform Path. Thiết lập Horizontal Position với X: 660.5 px và Vertical Position với Y: 540 px. Nhấn Enter hai lần để xác nhận.
Chọn cả hai Website Bg và Address Bg trong bảng Layers. Nhấn Control-E hoặc đi tới Layer và chọn Merge Shapes.
Bây giờ chọn công cụ Rectangle Tool (U). Nhấn Path Operations và chọn Merge Shape Components.
Chọn Address Bg layer trong bảng Layers và đi tới Layer > Rename Layer. Đặt tên layer này Left và nhấn Enter.

Nhấn Control-T hoặc đi tới Edit > Free Transform Path. Thiết lập Horizontal Position với X: -94 px và Vertical Position với Y: 540 px. Nhấn Enter

Chọn công cụ Rectangle Tool (U). Nhấn Path Operations và chọn Subtract Front Shape. Bây giờ vẽ một hình chữ nhật chồng lên phần hình thừa.

Với công cụ Rectangle Tool (U) vẫn được chọn, hãy bấm Path Operations and select Merge Shape Components để hoàn thành trang trí.

Đi tới Layer > Duplicate Layer. Đặt tên layer này Right và nhấn OK.

Đi tới Edit > Transform Path và chọn Flip Horizontal.

Chọn công cụ Move Tool (V) từ Toolbar. Giữ Control và chọn cả hai Right và Background layer trong bảng Layers. Bây giờ ấn Align right edges trên Options Toolbar.

Chúng ta sẽ được tạo một text layer mới với Details group. Trước tiên, chọn Details Group trong bảng Layers.
Tiếp theo, chọn Center Text trong bảng Paragraph. Trong bảng Character, thiết lập Font thành Lato, Font Style thành Regular, Font Size thành 6 pt, Leading là Auto, Color với C:0 M:0 Y:0 K:0 và nhấn OK.

Chọn công cụ Horizontal Type Tool (T). Click vào hình Website Background và nhập vào www.website.com vào text box. Nhấn Control-Enter để xác nhận.

Hãy thiết lập style khác cho từ website. Chọn công cụ Horizontal Type Tool (T). Vị trí chuột bên phải trên website và double-click để chọn. Trong bảng Character, thiết lập Font Style thành Black, Color với C:0 M:20 Y:80 K:0 và ấn OK. Nhấn Control-Enter để áp dụng các thay đổi.

Nhấn Control-T hoặc đi tới Edit > Free Transform Path. Thiết lập Horizontal Position với X: 563 px và Vertical Position với Y: 540 px. Nhấn Enter hai lần để xác nhận.
